이건 이미 많은 블로그들이 폰트크기를 변경하는 방법에 대해 설명하고 있습니다.
다만 왜 그렇게 하는지 그냥 티스토리의 자체기능을 사용해서는 안되는 건지 말해주는 사람이 없어서 한참 찾았습니다.
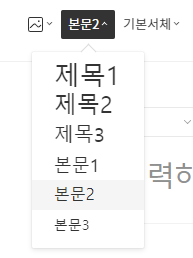
블로그를 본문2기준 폰트로 작성하고 완성된 글을 보면 왜이렇게 작은지 모르겠습니다.
그래서 저처럼 잘 모르시는 블로거 분들이 혹여나 아래 메뉴를 이용해서 글씨크기를 조정하신다고 하시면 앞으로는 방법을 바꾸셔야 합니다.

글씨체가 크다고 제목1~3중 선택하셔서 글을 쓰시면 구글에서는 제목으로만 글을 쓰는구나라고 구글봇에게 알려주는 꼴이 됩니다. 제목의 글씨체는 폰트 크기뿐만 아니라 h테그가 붙어 소제목으로 인식하는 효과를 가지고 있습니다. H1은 제목이며 H2~4는 글쓰기시 제목 1~3에 해당하는데 이런건 소제목으로써 단락을 나누는 효과를 가지는 글씨 입니다.
글쓰기시 제목1을 소제목으로 활용한다면 구글최적화시 H2에 해당 부분은 소단락제목으로 간주하여 단락을 이끄는 제목이구나라고 알게되고 이런 방식은 구글이 대표적으로 좋아하는 글쓰기 방법 중 하나입니다. 그러니 구글봇이 똑똑하다 하여도 저런 건 지켜주셔야만 구글봇이 문단을 이애하는데 도움을 주어 결국 SEO에 다다를 수 있는 겁니다.
블로그 글씨 변경
블로그 설정에서 스킨 편집쪽의 CSS설정 변경을 통해 글씨크기를 변경하시면 됩니다. 한번 설정하면 반응형 스킨의 경우 앞으로 글쓸떄, 과거 글까지 변경된 크기로 설정이 되니 귀찮고 잘 모르겠더라도 한번만 하시면 됩니다.
블로그 관리 홈 → 스킨편집 → 오른쪽 상단 HTML 편집 → CSS 클릭 후 Ctrl + F로 찾기
노란박스에 아래 내용 찾기로 찾아가시면 됩니다.
스킨마다 다 다르니 아래 참고 하시면 되며 빨간색 글씨가 글자크기에 해당하니 바꿔주시면 됩니다.
각 폰트 단위가 다르나 제 블로그는 (본문2기준) 1.18em = 19px = 14pt 작성되었으니 참고하시면 되겠습니다.
북클럽, 포스터, 왓에버 : entry-content p {font-size:0.9375em; }
레터, 포트폴리오,오디세이 : article_view p {font-size;16px; }
매거진 : article_cont p {font-sizep;17px; }

신경쓰셔야 하는 부분 중 본문2 글씨 크기를 너무 키우시면 제목1~3 폰트를 역전하는 현상이 생기니 같이 조정해 주시면 좋습니다. 위 그림 상 cont p 노란색 셀 위에 부분에 h1~h4 폰트 크기도 설정이 가능합니다)
참고로 글 쓰는 당시 크기는 원래 티스토리 글씨체로 보이고 작성완료를 눌러야 HTML태그를 먹고 글씨가 커지니 참고하시면 좋겠습니다.
'Computer & Appliances [컴퓨터 및 가전] > Software [SW]' 카테고리의 다른 글
| 구글 애드센스 승인받은 후기 (0) | 2022.03.06 |
|---|---|
| 구글 노출과 조회수 증가율 추이 (0) | 2022.03.03 |
| 복수의 티스토리 블로그 운영 (0) | 2022.02.24 |
| 티스토리 블로그 글이 구글에 검색되기까지 (0) | 2022.02.22 |
| 자유시간을 늘리는 엑셀 공략 - [SUMIFS함수] (0) | 2022.02.21 |







최근댓글